Importing Stager (pushfeed) events into Theater for WordPress is a breeze with Jeero. Instead of manually copying and pasting information, your website will always have up-to-date information, including dates, prices, and ticketing.
This tutorial will show you how to connect your WordPress website to Stager (pushfeed). You will then import your events into the Theater for WordPress plugin. When finished, you will have a website that provides an always-updated overview of your events, including showtimes, full descriptions and images.
Sign up for a paid Stager (pushfeed) plan. Imports do not work during your Stager (pushfeed) trial period.
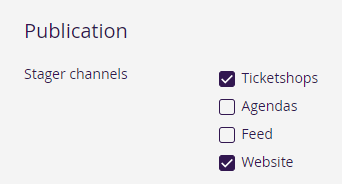
Go to Settings → Integrations → Publication Channels in Stager (pushfeed) and create a publication channel for your website. You can also choose to use an existing publication channel, eg ‘Feed’.

Go to Event → Publicity →Publication channels in Stager (pushfeed) and make sure that the proper channel is checked.


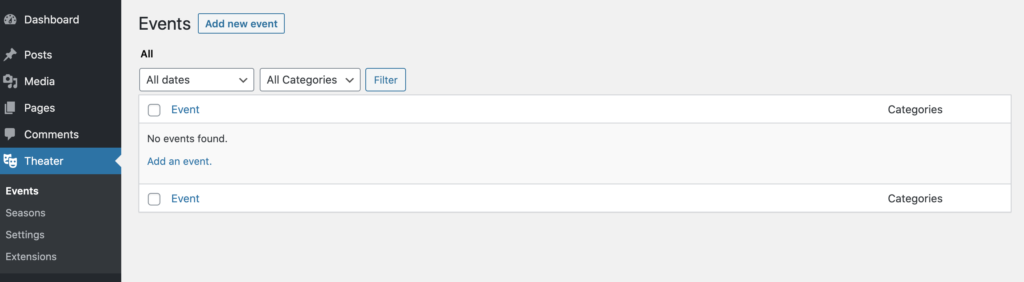
You now have a new Theater menu-item in the WordPress admin:

Select Stager (pushfeed) in the Ticketing solution field:
Click on Save Changes.
Copy the URL that appeared directly below the ‘Ticketing Solution’ field.

Select the ticket types that your would like to import.
Click on Save Changes.
Go to your Stager backoffice.
Go to Settings → Integrations and click on the publication channel that you want to use for the import. Usually this is the ‘Feed’ publication channel.
Paste the URL from that you copied earlier on into the Webhook URL field and click on the ‘Save’ button.

Scroll down to the ‘Testing’ section and click on Send all data. This will tell Jeero to import all your events to your website.

Click on the Theater for WordPress tab.
Tick the Enable Theater for WordPress import checkbox:
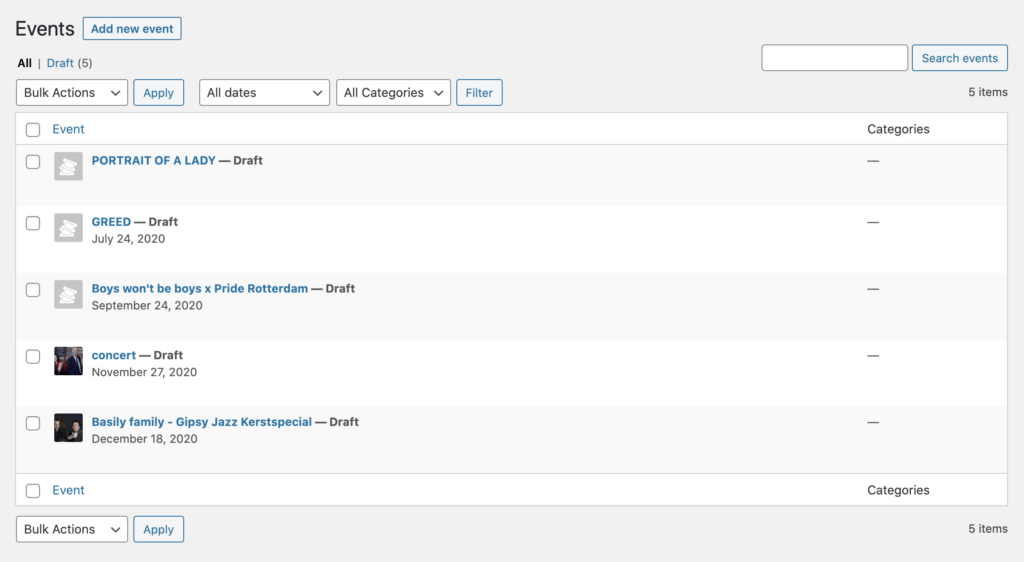
The sync is now active. Your events will be visible in Theater for WordPress within 5 minutes:

You can show your upcoming events on a page.
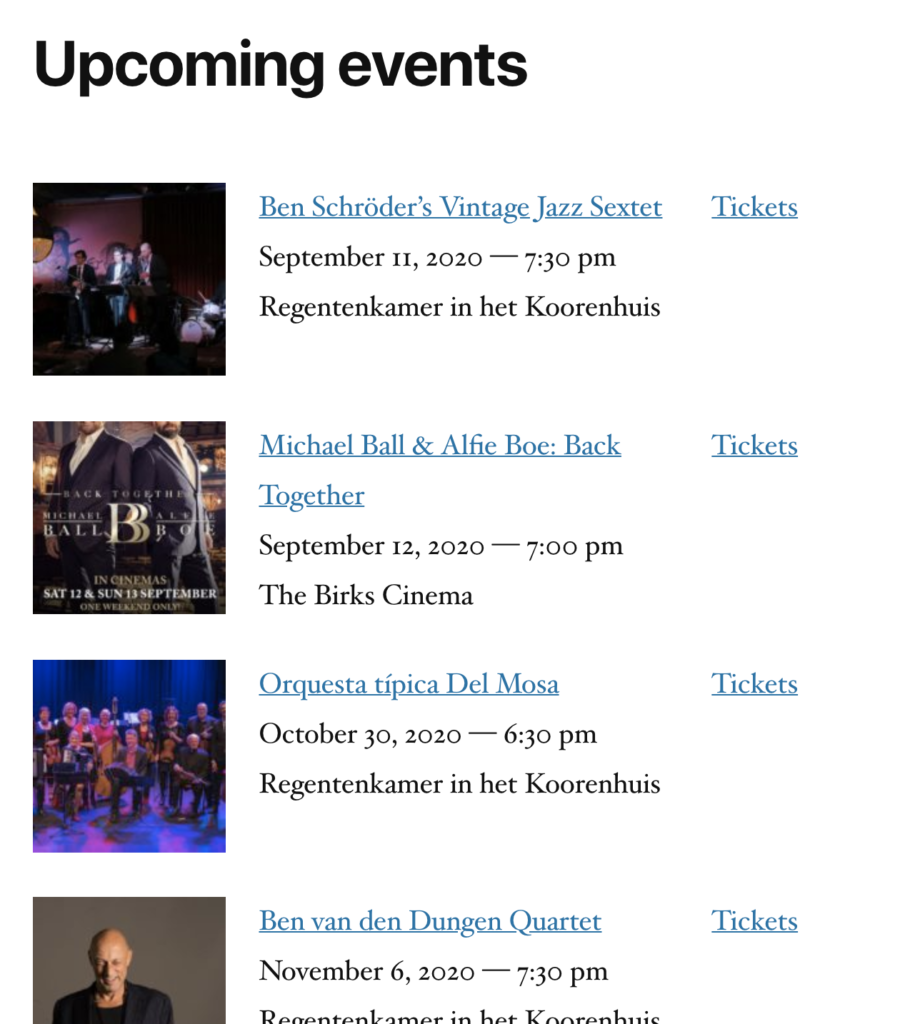
The page that you created now shows your upcoming events:

A list of upcoming events, generated by the Theater for WordPress plugin
Clicking on the tickets link automatically leads visitors to the proper Stager (pushfeed) ticketing page:

Jeero's free plan allows you to sync up to ten upcoming events at any given time. Ideal for small organisations and testing purposes.
Paid plans begin at € 30 per month or € 300 per year and allow you to sync up to 1.000 upcoming events.
In this tutorial, you learned how to connect Theater for WordPress to Stager (pushfeed) and have all of your events automatically published on your WordPress website. Jeero handles the synchronization between the two and saves you from manually copy-pasting all of the event details after each update.
I hope you found this guide useful. If you require any additional information, please do not hesitate to contact me . I'm also curious if there are any ticketing or calendar plugins that I should include.
Please contact me so I can add your ticketing solution too.