Importing Ciné Office shows into Theater for WordPress is a breeze with Jeero. Instead of manually copying and pasting information, your website will always have up-to-date information, including dates, prices, and ticketing.

Ciné Office is a complete management solution for movie theaters from France.

Theater for WordPress is a plugin to manage and publish events for your theater, live venue, cinema, club or festival.
This tutorial will show you how to connect your WordPress website to Ciné Office. You will then import your shows into the Theater for WordPress plugin. When finished, you will have a website that provides an always-updated overview of your shows, including showtimes, full descriptions and movie posters.
Prerequisites
- Check that your WordPress website is up and running.
Have your Ciné Office username ready.
Step 1 – Install Theater for WordPress
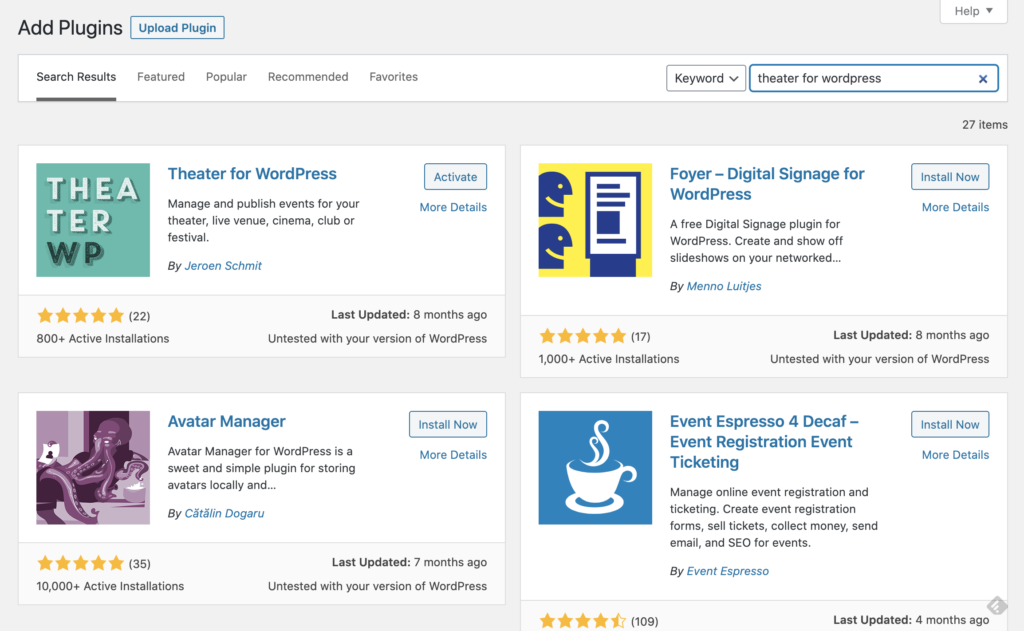
- Go to Plugins → Add new in the WordPress admin.
- Look for ‘theater for wordpress’.

- Install and activate Theater for WordPress plugin.
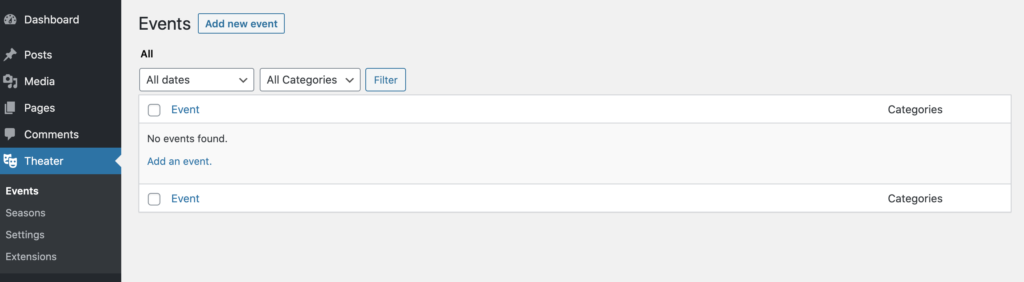
You now have a new Theater menu-item in the WordPress admin:

Step 2 – Install Jeero
- Go to Plugins → Add new in the WordPress admin.
- Look for ‘jeero’.
- Install and activate the Jeero plugin.
Step 3 – Start the sync
- Go to Jeero in the WordPress admin.
-
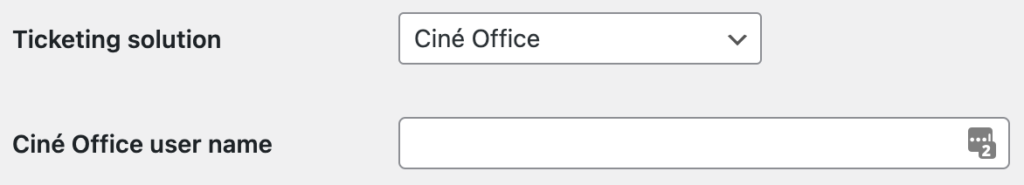
Select Ciné Office in the Ticketing solution field:
-
Click on Save Changes.
Enter your Ciné Office username:

Click on Save Changes.
-
Click on the Theater for WordPress tab.
-
Tick the Enable Theater for WordPress import checkbox:
- Click on Save Changes.
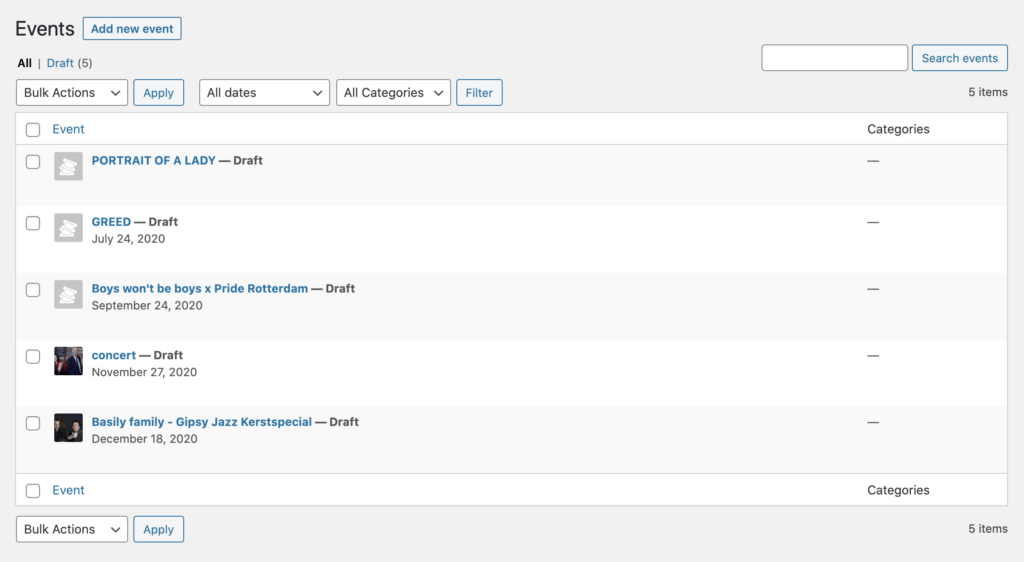
The sync is now active. Your shows will be visible in Theater for WordPress within 5 minutes:

Step 4 – Show your events on your website
You can show your upcoming shows on a page.
- Go to Pages → Add new.
- Give your page a title (eg. ‘Upcoming events’).
- Click on Publish.
- Go to Theater → Settings → Display.
- Set Page to show upcoming events on to the page that you just created.
- Set Position on page to show above content.
- Click on Save Changes.
- Go to Theater → Settings → Style.
- Check Enable built-in Theater stylesheet.
- Click on Save Changes.
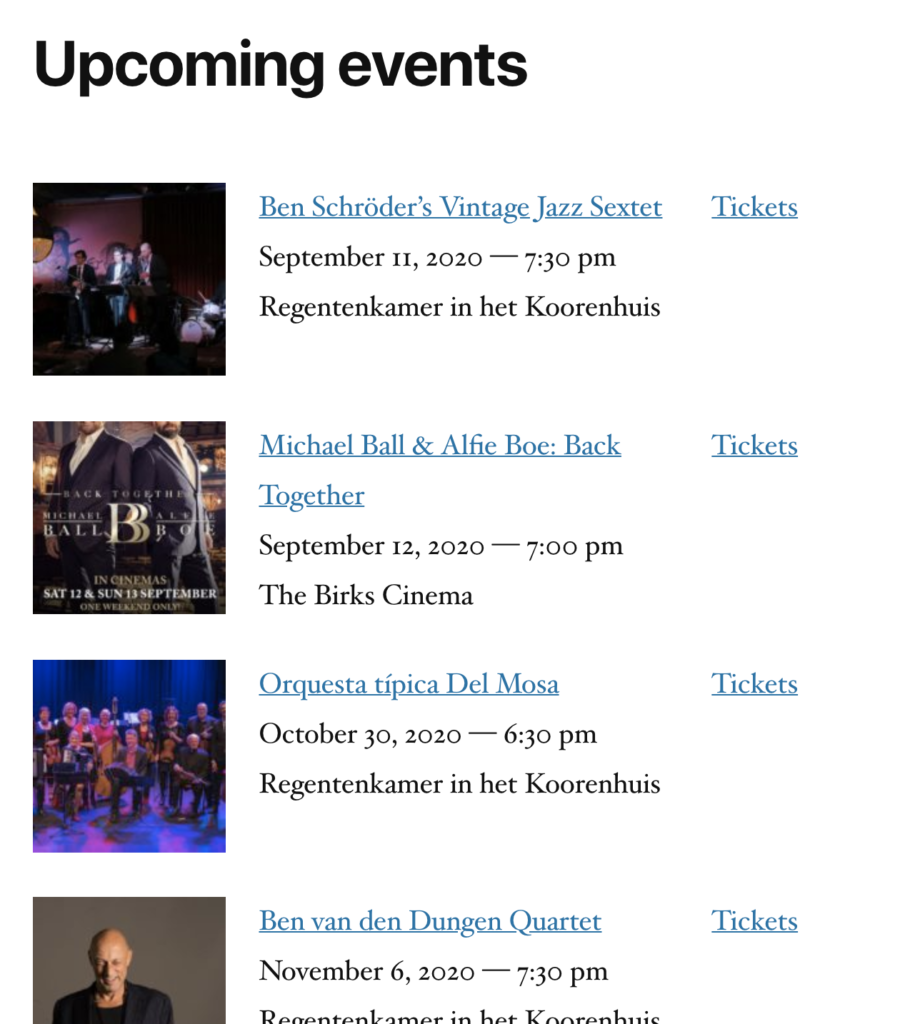
The page that you created now shows your upcoming events:

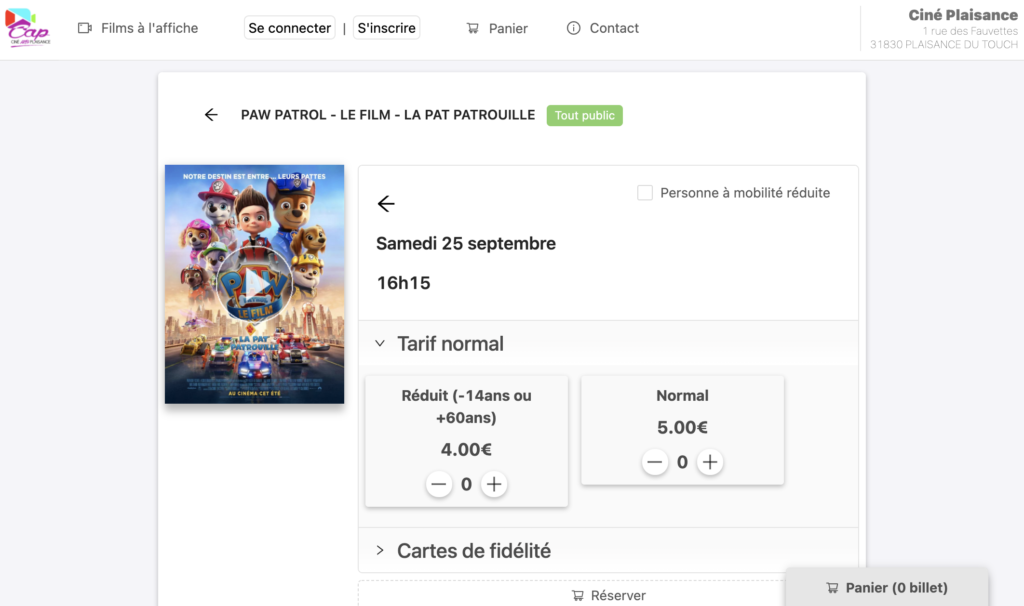
Clicking on the tickets link automatically leads visitors to the corresponding Ciné Office ticketing page:

Step 5 – Choose the right plan
Jeero's free plan allows you to sync up to ten upcoming shows at any given time. Ideal for small organisations and testing purposes.
Is your cinema hosting more shows?
Paid plans begin at € 25 per month or € 240 per year and allow you to sync up to 500 upcoming shows.
Conclusion
In this tutorial, you learned how to connect Theater for WordPress to Ciné Office and have all of your shows automatically published on your WordPress website. Jeero handles the synchronization between the two and saves you from manually copy-pasting all of the show details after each update.
I hope you found this guide useful. If you require any additional information, please do not hesitate to contact me . I'm also curious if there are any ticketing or calendar plugins that I should include.