Importing BravoBase performances into Theater for WordPress is a breeze with Jeero. Instead of manually copying and pasting information, your website will always have up-to-date information, including dates, prices, and ticketing.
This tutorial will show you how to connect your WordPress website to BravoBase. You will then import your performances into the Theater for WordPress plugin. When finished, you will have a website that provides an always-updated overview of your performances, including full descriptions, featured images and prices.
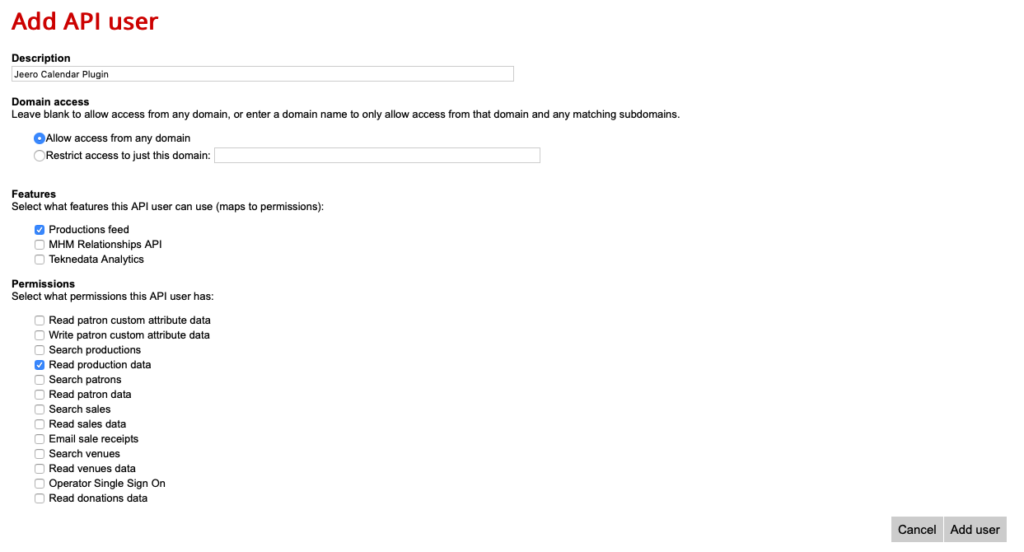
Create an API Key using the BravoBase API → API Settings menu option in your BravoBase account. You can use the following settings:

After clicking on Add User you see the screen with your API Key on it.![]()
Derive your BravoBase skin ID from the URL of your BravoBase website.
If https://us.patronbase.com/_mytheatre/Productions is the URL of your BravoBase website, then ‘_mytheatre’ is your skin ID.

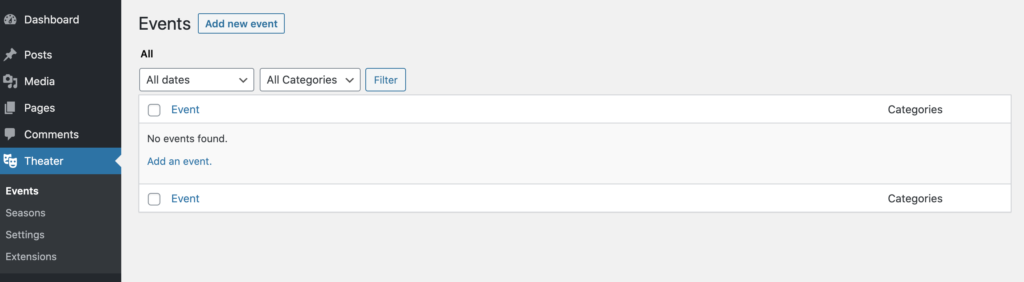
You now have a new Theater menu-item in the WordPress admin:

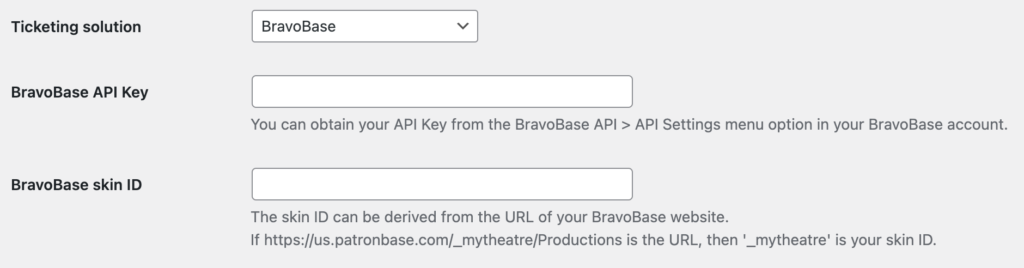
Select BravoBase in the Ticketing solution field:
Click on Save Changes.
Enter your BravoBase API Key and skin ID:

Click on Save Changes.
Click on the Theater for WordPress tab.
Tick the Enable Theater for WordPress import checkbox:
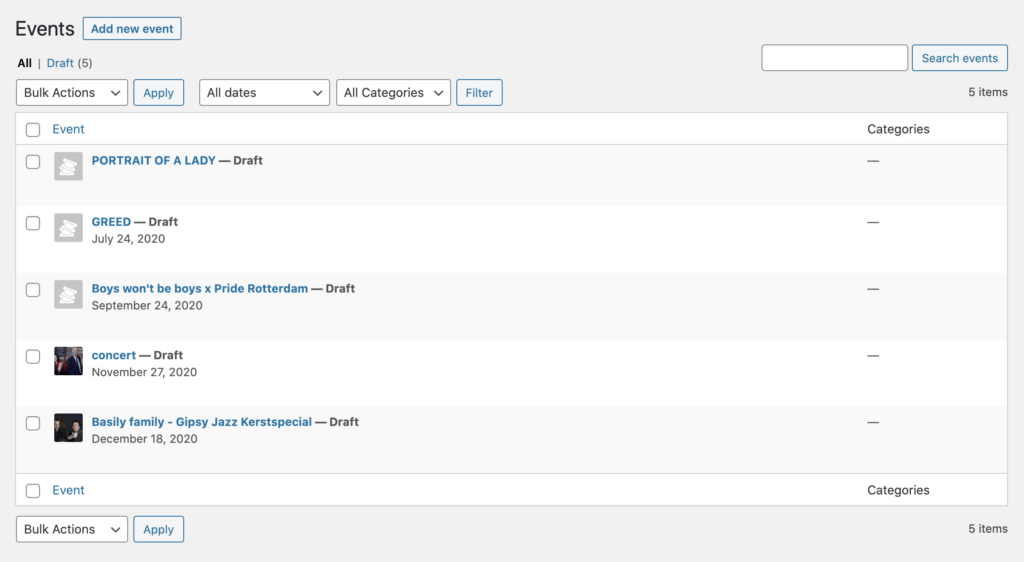
The sync is now active. Your performances will be visible in Theater for WordPress within 5 minutes:

You can show your upcoming performances on a page.
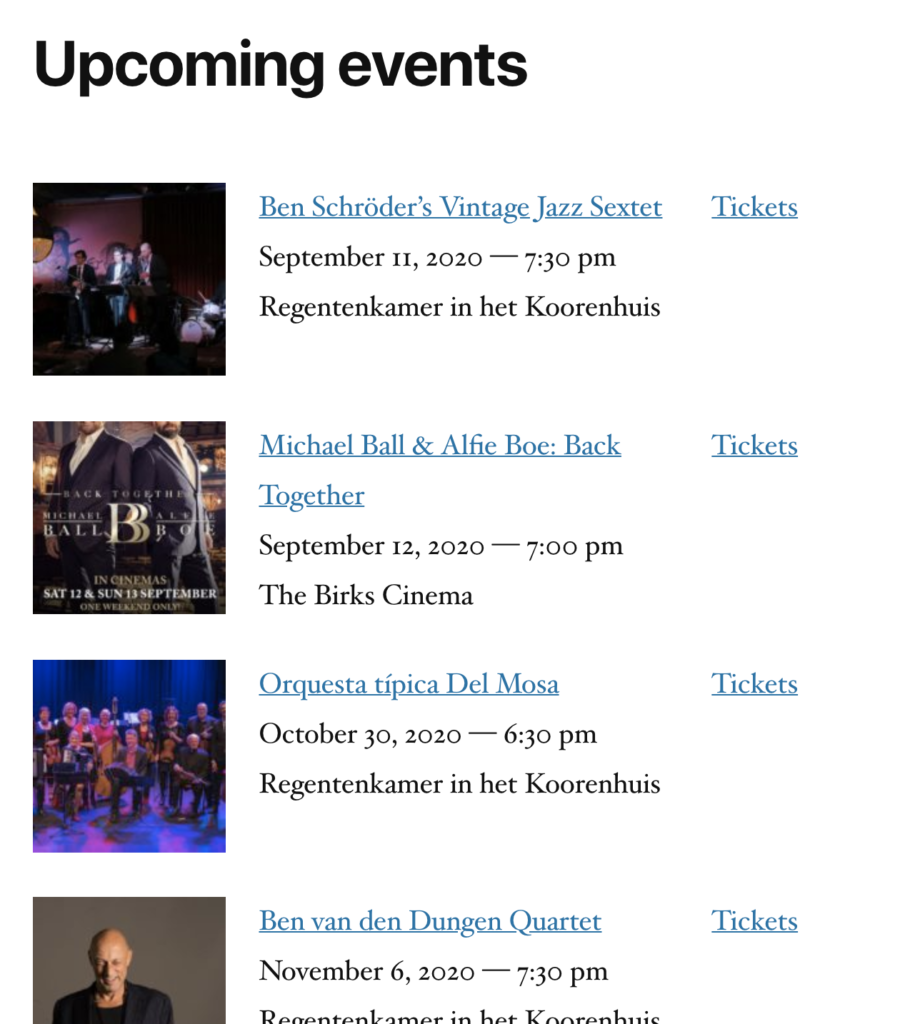
The page that you created now shows your upcoming events:

A list of upcoming events, generated by the Theater for WordPress plugin
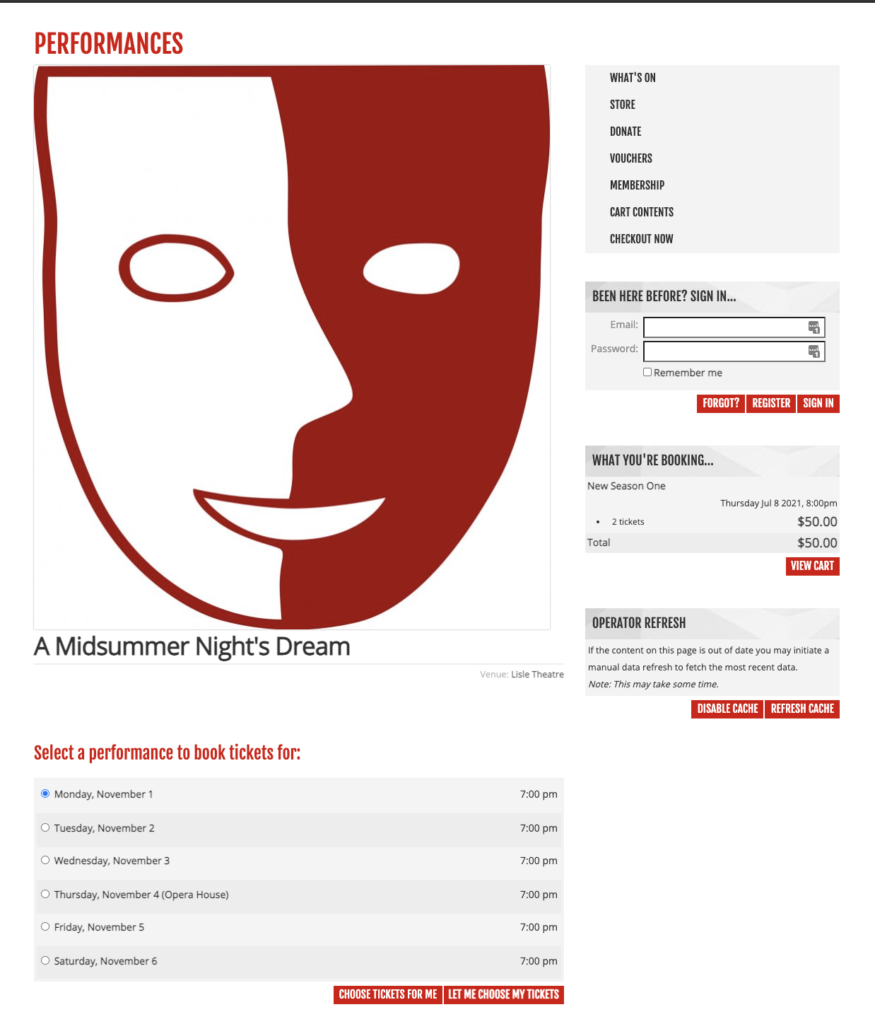
Clicking on the tickets link automatically leads visitors to the corresponding BravoBase ticketing page:

Jeero's free plan allows you to sync up to ten upcoming performances at any given time. Ideal for small organisations and testing purposes.
Paid plans begin at € 30 per month or € 300 per year and allow you to sync up to 1.000 upcoming performances.
In this tutorial, you learned how to connect Theater for WordPress to BravoBase and have all of your performances automatically published on your WordPress website. Jeero handles the synchronization between the two and saves you from manually copy-pasting all of the performance details after each update.
I hope you found this guide useful. If you require any additional information, please do not hesitate to contact me . I'm also curious if there are any ticketing or calendar plugins that I should include.
Please contact me so I can add your ticketing solution too.