Importing TicketWeb events into Sugar Calendar is a breeze with Jeero. Instead of manually copying and pasting information, your website will always have up-to-date information, including dates, prices, and ticketing.
TicketWeb is a completely DIY ticketing platform designed in collaboration with the industry to empower independent promoters, venues and artists.
Sugar Calendar is designed to be simple, light-weight, and provide just the major features you need for event management. Created by the makers of BuddyPress and Easy Digital Downloads.
This tutorial will show you how to connect your WordPress website to TicketWeb. You will then import your events into the Sugar Calendar plugin. When finished, you will have a website that provides an always-updated overview of your events.
Prerequisites
- Check that your WordPress website is up and running.
Request your Venue ID for the Ticketmaster API from your TicketWeb contact. You can also ask me to look this up for you.
Step 1 – Install Sugar Calendar
- Go to Plugins → Add new in the WordPress admin.
- Look for ‘sugar calendar’.
- Install and activate Sugar Calendar plugin.
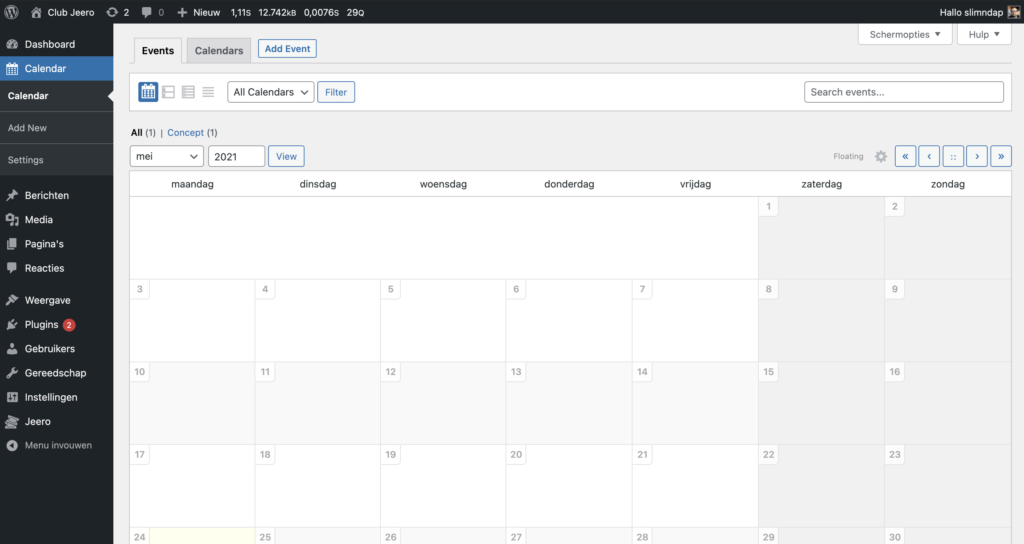
You now have a new Calendar menu-item in the WordPress admin:

Step 2 – Install Jeero
- Go to Plugins → Add new in the WordPress admin.
- Look for ‘jeero’.
- Install and activate the Jeero plugin.
Step 3 – Start the sync
- Go to Jeero in the WordPress admin.
-
Select TicketWeb in the Ticketing solution field:
-
Click on Save Changes.
Enter your Venue ID in the Venue field.
Click on Save Changes.
-
Click on the Sugar Calendar tab.
-
Tick the Enable Sugar Calendar import checkbox:
- Click on Save Changes.
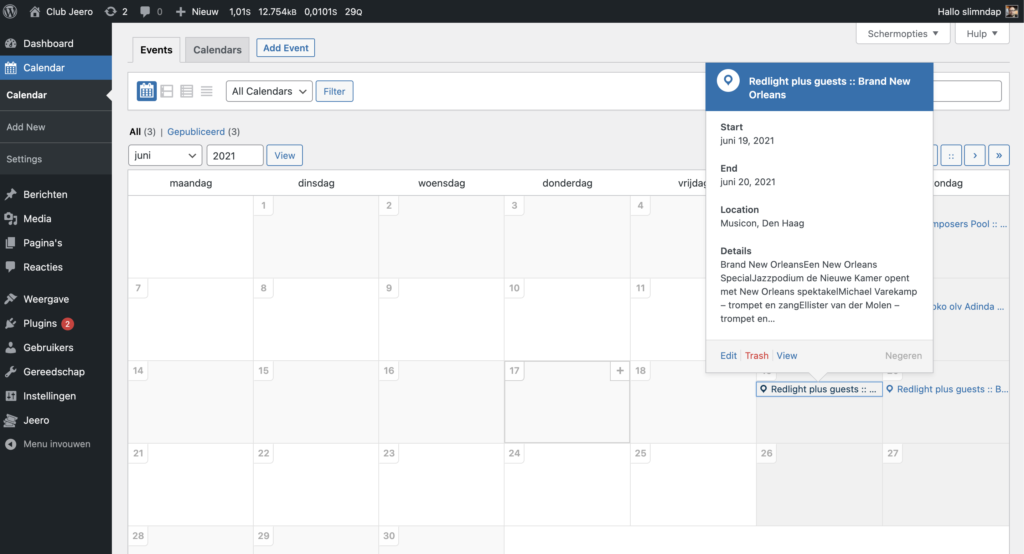
The sync is now active. Your events will be visible in Sugar Calendar within 5 minutes:

Step 4 – Show your events on your website
- Display a calendar on any page with the [sc_events_calendar] shortcode.
- View the archive of events at yoursite.com/events.
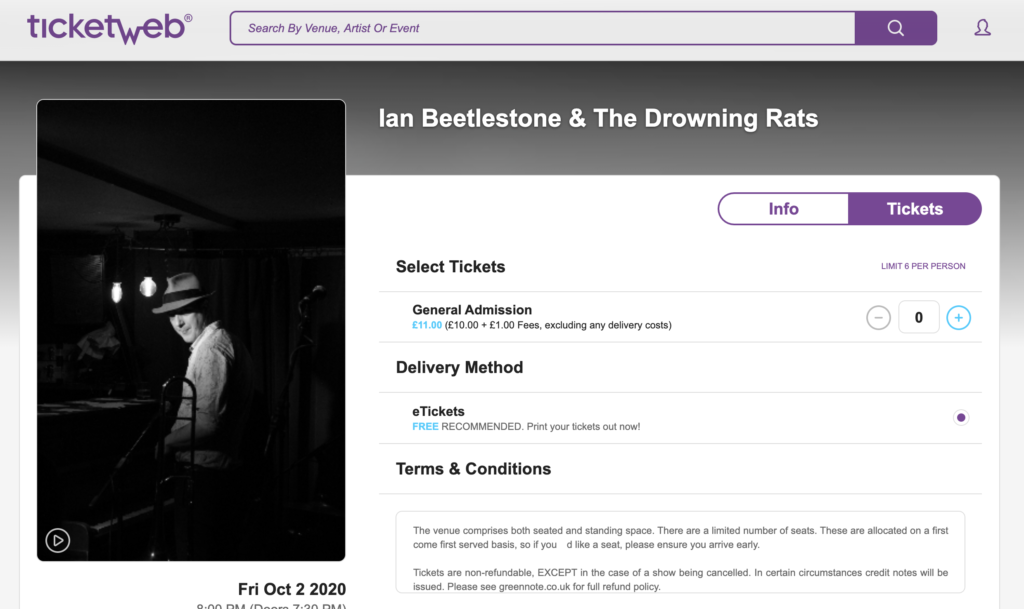
Clicking on the tickets link automatically leads visitors to the proper TicketWeb ticketing page:

Step 5 – Choose the right plan
Jeero's free plan allows you to sync up to ten upcoming events at any given time. Ideal for small organisations and testing purposes.
Is your venue hosting more events?
Paid plans begin at € 25 per month or € 240 per year and allow you to sync up to 500 upcoming events.
Conclusion
In this tutorial, you learned how to connect Sugar Calendar to TicketWeb and have all of your events automatically published on your WordPress website. Jeero handles the synchronization between the two and saves you from manually copy-pasting all of the event details after each update.
Please check out the Getting Started Guide of Sugar Calendar to get an in-depth view of all the settings and features.
I hope you found this guide useful. If you require any additional information, please do not hesitate to contact me . I'm also curious if there are any ticketing or calendar plugins that I should include.