Importing BravoBase performances into All-In-One Event Calendar is a breeze with Jeero. Instead of manually copying and pasting information, your website will always have up-to-date information, including dates, prices, and ticketing.

BravoBase delivers the most versatile, robust and affordable “CRM” exclusively for performing arts organizations. Loved by over 200 theatre, music and dance organizations worldwide.

All-In-One Event Calendar from Timely is a beautiful way to list your events in WordPress and easily share them with the rest of the world. The WordPress plugin is currently in use on over 100.000 websites.
This tutorial will show you how to connect your WordPress website to BravoBase. You will then import your performances into the All-In-One Event Calendar plugin. When finished, you will have a website that provides an always-updated overview of your performances, including full descriptions, featured images and prices.
Prerequisites
- Check that your WordPress website is up and running.
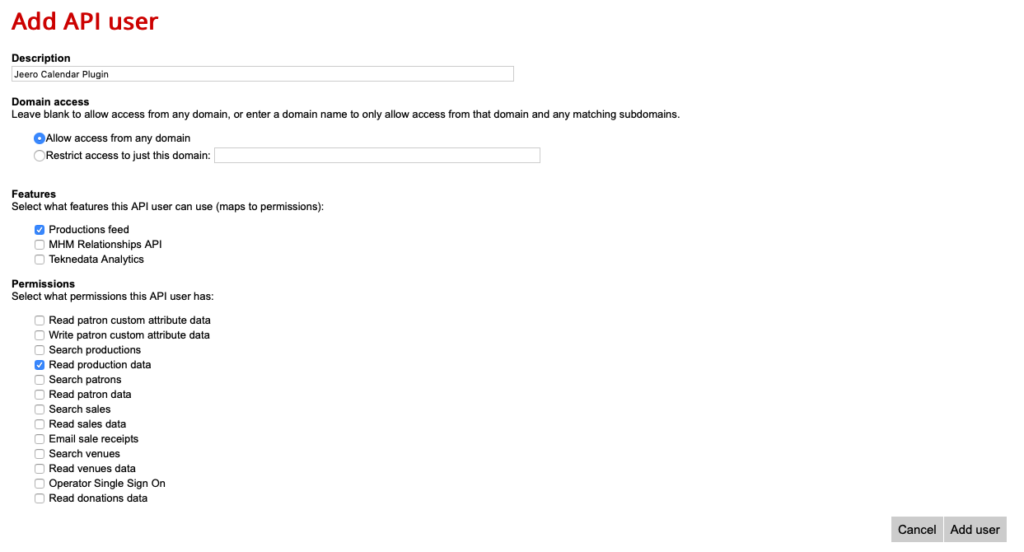
Create an API Key using the BravoBase API → API Settings menu option in your BravoBase account. You can use the following settings:

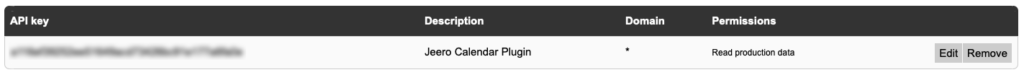
After clicking on Add User you see the screen with your API Key on it.

Derive your BravoBase skin ID from the URL of your BravoBase website.
If https://us.patronbase.com/_mytheatre/Productions is the URL of your BravoBase website, then ‘_mytheatre’ is your skin ID.
Step 1 – Install All-In-One Event Calendar
- Go to Plugins → Add new in the WordPress admin.
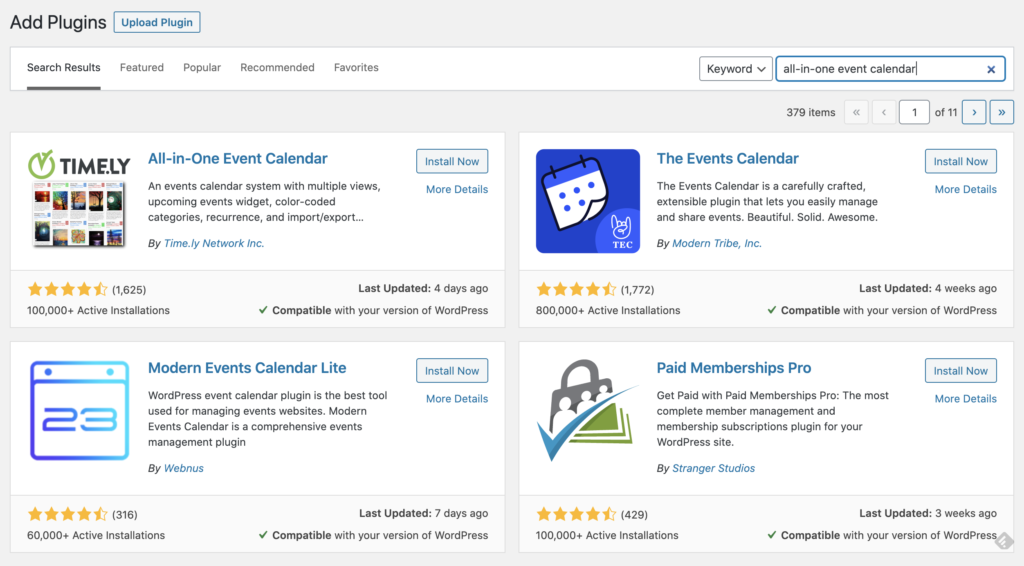
- Look for ‘all-in-one event calendar’.

- Install and activate All-In-One Event Calendar plugin.
- Go to Events and click on the Create a free account button. You can also use the Sign in link if you already have a Timely account.
- Follow the instructions and finish all steps to connect your Timely account.
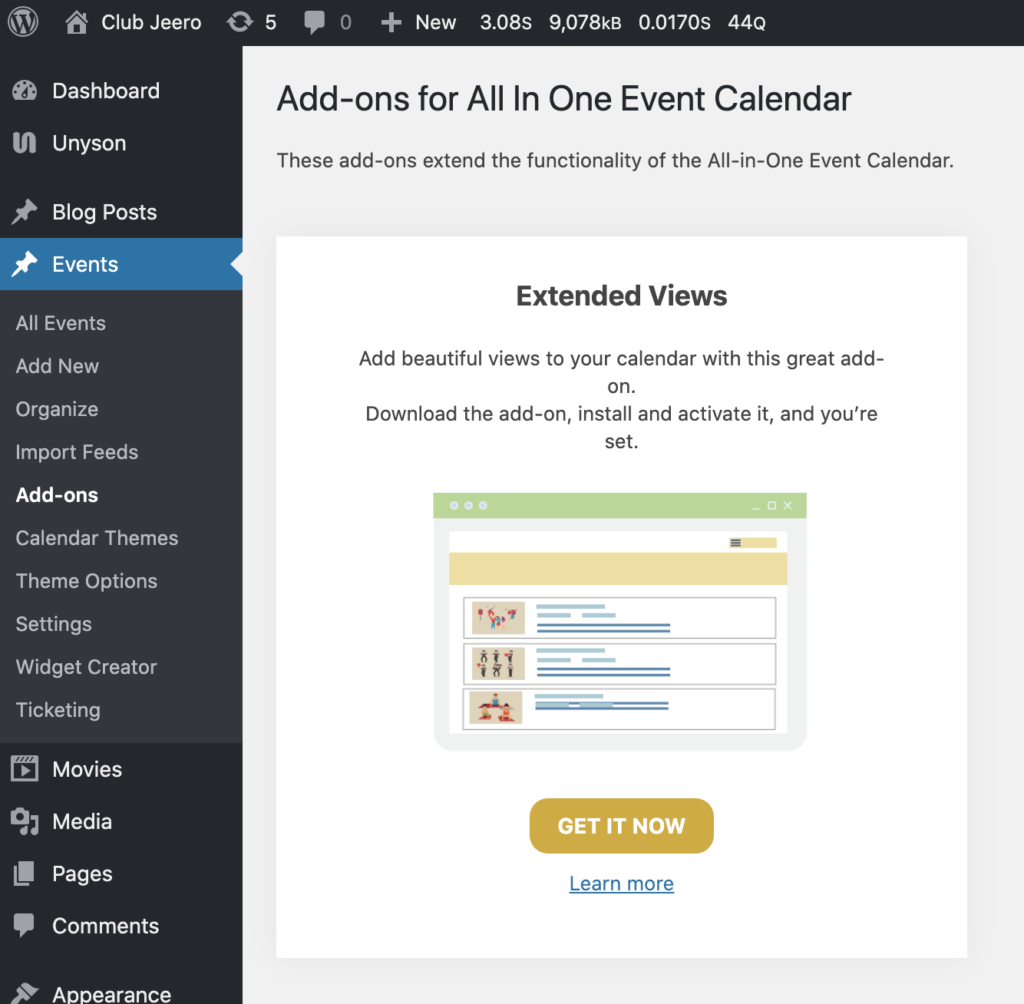
You now have a new Events menu-item in the WordPress admin:

Step 2 – Install Jeero
- Go to Plugins → Add new in the WordPress admin.
- Look for ‘jeero’.
- Install and activate the Jeero plugin.
Step 3 – Start the sync
- Go to Jeero in the WordPress admin.
-
Select BravoBase in the Ticketing solution field:
-
Click on Save Changes.
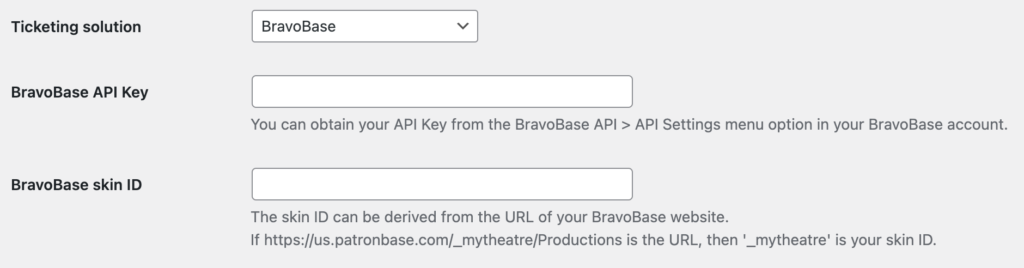
Enter your BravoBase API Key and skin ID:

Click on Save Changes.
-
Click on the All-In-One Event Calendar tab.
-
Tick the Enable All-In-One Event Calendar import checkbox:
- Click on Save Changes.
The sync is now active. Your performances will be visible in All-In-One Event Calendar within 5 minutes:

Step 4 – Show your events on your website
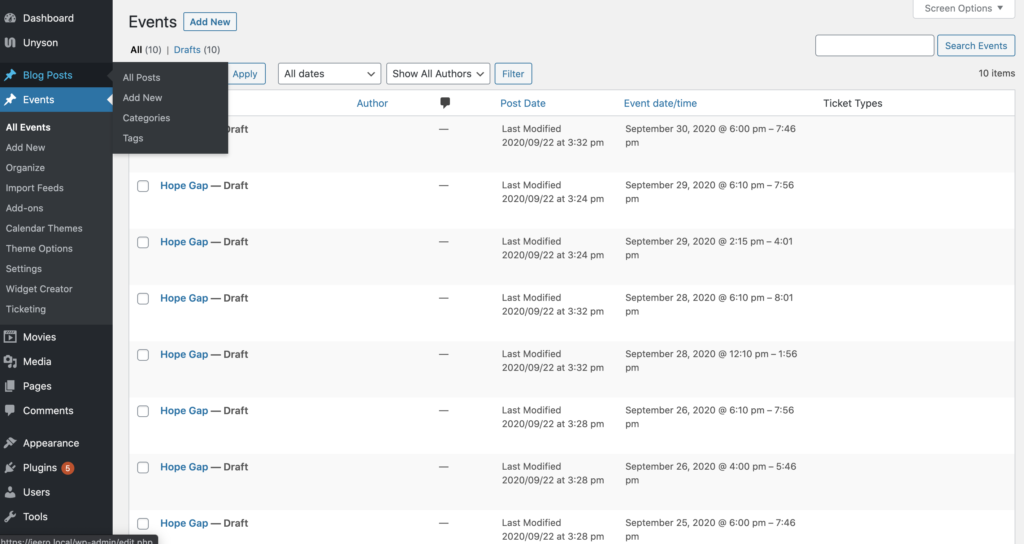
- Go to Events in the WordPress admin. Notice that newly imported events still have the ‘Draft’ status.
- Edit a draft event and click on the Publish button. Repeat this until all events are published.
- Go to Events → Settings.
- Go to the View events tab and click on the View “Calendar” link.
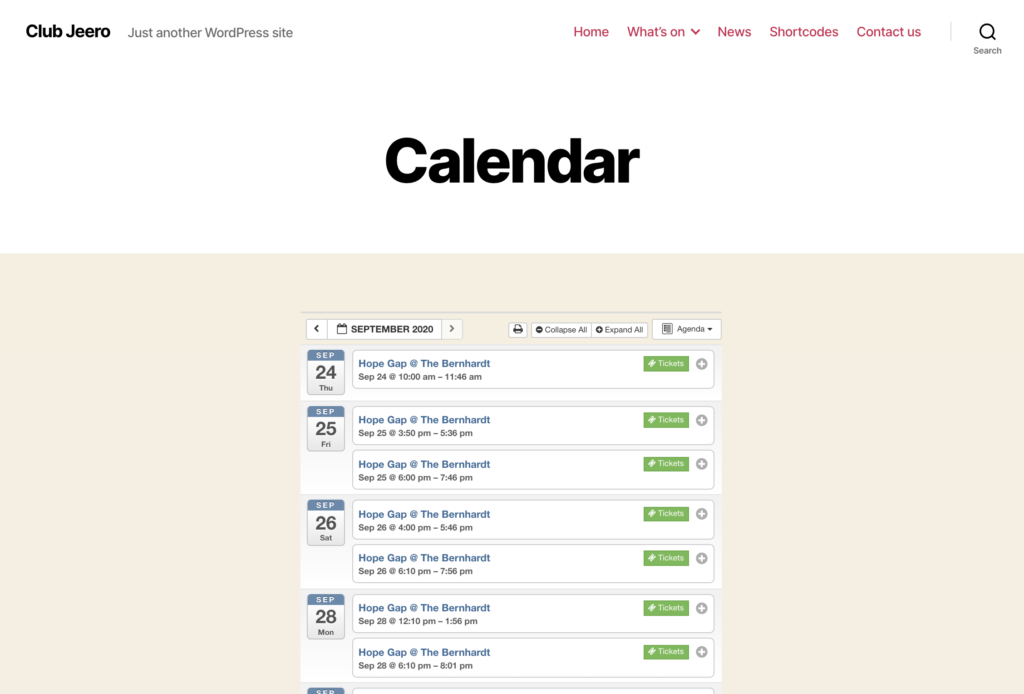
You are now on your new calendar page with a list of all you upcoming events:

Clicking on the tickets link automatically leads visitors to the corresponding BravoBase ticketing page:

Step 5 – Choose the right plan
Jeero's free plan allows you to sync up to ten upcoming performances at any given time. Ideal for small organisations and testing purposes.
Is your organisation hosting more performances?
Paid plans begin at € 25 per month or € 240 per year and allow you to sync up to 500 upcoming performances.
Conclusion
In this tutorial, you learned how to connect All-In-One Event Calendar to BravoBase and have all of your performances automatically published on your WordPress website. Jeero handles the synchronization between the two and saves you from manually copy-pasting all of the performance details after each update.
I hope you found this guide useful. If you require any additional information, please do not hesitate to contact me . I'm also curious if there are any ticketing or calendar plugins that I should include.